Animation Library Redesign
Easelly - Animation Library Redesign
MY ROLE: User Research Lead
Recruited and conducted remote user interviews, contextual inquiries, task analysis, affinity mapping, persona development, data synthesis, customer journey mapping, heuristic evaluation, card sort design, usability testing
TIMELINE: 4 Week Sprint
TOOLS: Figma, Sketch, Miro, Maze, Zoom
CLIENT: Easelly
Scroll ↓
Project Overview
Easelly is a simple infographic maker that lets you visualize any kind of information. During this one month design sprint, our remote design team was tasked with designing a research-backed solution for Easelly’s current animation library panel. Our goal for this project was to better support educators who, in light of the current pandemic and subsequent demand for distance learning solutions, are rapidly adjusting their lesson plans and teaching methods to fit a digital learning landscape.
Problem
Easelly’s current animation library is unorganized, hard to learn, lacks customization options, and does not include accessibility features that educators and students will need to fully utilize this program in the distance learning environment.
Hypothesis
We believe that organizing and clearly labeling the contents of the animation library will improve learnability and increase educator usage of animations within their presentations.
Solution
Create categorized sections vs. view all when first opening animation panel (Ex: recently used, favorites, all animals)
Build trust through consistency across all Easelly designer panels (Ex: click to add animation vs. drag to add elements in other locations)
card sort for improved information architecture within the search animation feature
include accessibility options for animation features (speed, loop on/off)
Research
Easelly came to us with the task of improving their animation library panel. However, due to the mounting Covid-19 crisis and almost all classrooms going virtual, they asked our team to design with educators in mind. To kick start our research, I wondered:
What was Easelly’s current users experience when accessing the animation panel?
Did educators use animations often in their lessons?
What were the key things they looked for in a digital learning presentation program?
I was the primary team member in charge of recruiting users for our remote user interviews and contextual inquiries. Through interviewing and observing six middle school and high school teachers, I was able to better empathize with teachers current needs while building their lessons in the distant learning environment. These insights also highlighted what programs they were currently using, features they preferred, and what their pain points were when trying to utilize Easelly’s current animation feature.
Key Takeaways:
Teachers are limited on time and will exit the program if they cannot quickly find what they need
Relevant animation options are essential
Consistency throughout the program is needed because currently you add an animation differently than you add text/images to the template which caused confusion and frustration in users
How might we..
After synthesizing all of our user research data in an affinity map, we were able to develop a strong sense of what the users habits, needs, and values were. The how might we statements below helped guide our design thinking as we moved into our first design studio session.
Cart Sort & Information Architecture
As a result of several users mentioning their frustration with the current search and category drop down menu, we created a cart sort to streamline the information architecture. This resulted in a more digestible and easy to use search feature, while also saving teachers valuable time when creating their lessons.
Meet Jen
Feedback from our user interviews and contextual inquiries also helped me formulate our user persona Jen. We know through our research that teachers have a relatively low onboarding threshold due to time constraints when planning lessons. As mentioned in Jen’s pain points, educators also value the ability to customize features for accessibility, and elements that will keep their students engaged. With these needs and goals in mind we were ready to start hypothesizing design solutions.
Solution
We believe that organizing and clearly labeling the contents of the animation library will improve learnability and increase educator usage of animations within their presentations.
Problem
Educators need an animation library that is diverse and easy to use so that their lessons are relevant, engaging, and interactive for students in the distance learning environment.
Design Studio Sketches
During this group design studio session, our team focused on the animation search feature and the option to customized animations for accessibility and variety. We also hypothesized different ways to guide the user on their initial experience within the animation panel by providing pop up “tool tips” to streamline learnability.
Wireframes & Mid-Fidelity Prototypes
Side Panel - Option A
Top Panel - Option B
After our design studio session, we developed two mid-fidelty prototypes from our wireframes in order to conduct parallel prototype testing.
It quickly became clear that users preferred the simplicity of the side panel (Option A) because it housed all of the animation features in one singular location.
Option B confused some users because the top panel display only generates after users add their desired animation to the designer template.
Users also stated that the animation effects were not clear for Option B because you have to hover over “Effects” to view the options.
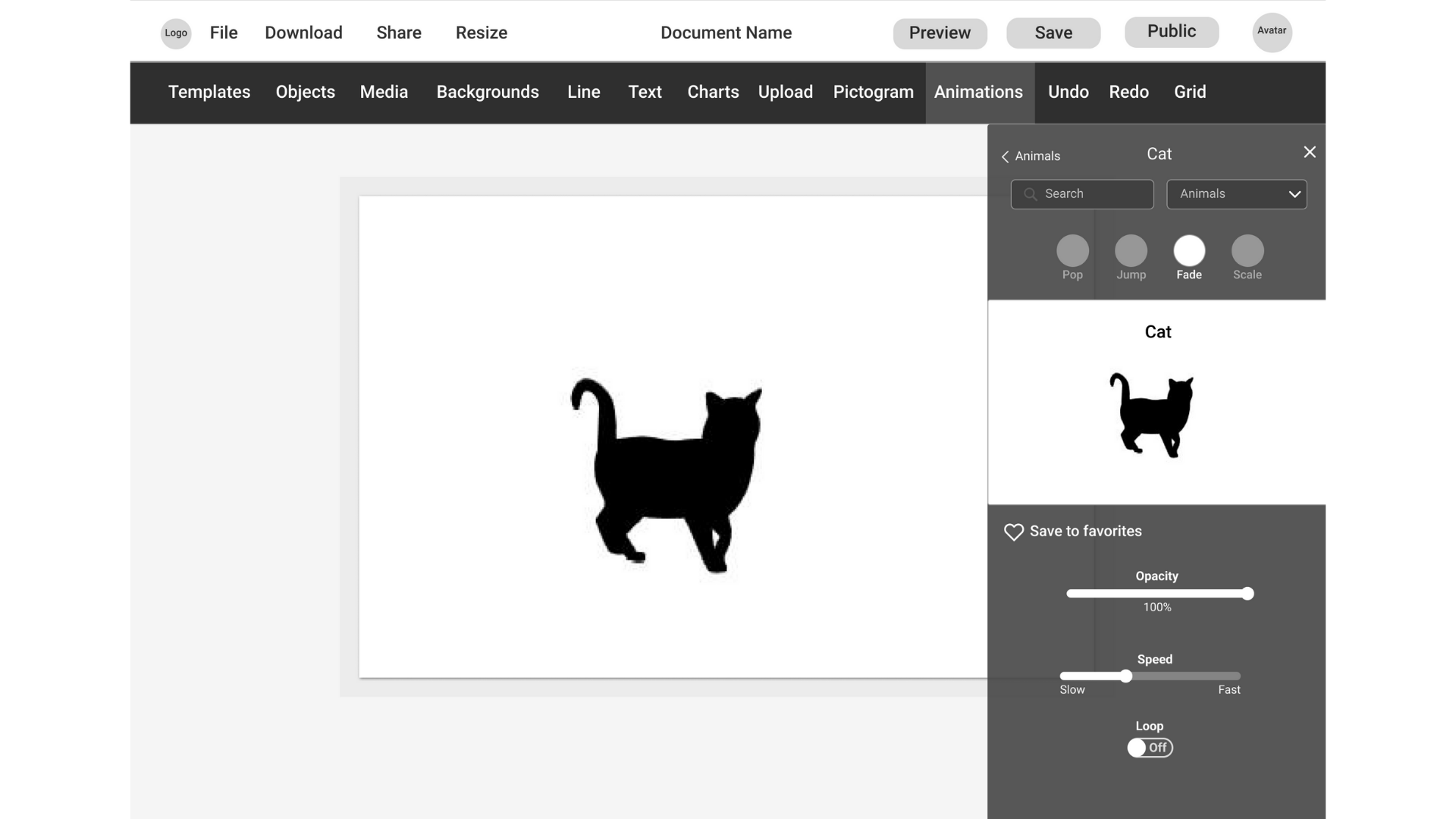
Prototype
Redesigned Elements showcased in final prototype:
organized categories on initial animation panel to easily locate desired animations
improved information architecture within search/drop down feature
tool tips for first time users to increase learnability
customization options within animation panel to edit speed, loop, effect
“click to add” animation vs. previous “drag to add” for consistency throughout Easelly
Usability Testing
3 remote usability tests were conducted live via zoom.
13 users completed the task via the digital usability testing app, MAZE.
Task- On a blank template apply a cat animation that has a fade effect then change the opacity to 50%.
Key Takeaways:
Users initially tried to click the “Objects” or “Media” tabs on the left side of the toolbar as noted by the red circles on the heat map to the right.
How might we condense the toolbar to house animations within one of these tabs like similar competitors do?
Once users were able to locate the correct animation tab, users stated they liked the simplicity of the effects and editing options available.
Client Feedback
"This is the best presentation I've seen from a team. I really love the effort and attention to detail here. What we have right now isn't very good and this feels a lot better. You've thought about things like accessibility which is really important. I'm very impressed, very good work!"